2025-06-11 20:37:00
blog.andykhau.com
I wanted Apple Vision Pros, but I don’t have $3,500 in my back pocket. So I made Apple Vision Pros at home.
I was interested in making a project that combined computer vision with web design—a website that users could physically interact with. This inspired me to make Eyesite, because who needs a mouse when you have your eyes?
Eye tracking
Luckily, there is already a Javascript library for eye tracking called WebGazer.js. We can achieve decent eye tracking through calibration:
- Make the user look at a point and click. This maps the current gaze to a point on the screen.
- Feed the gaze/coordinate mapping into WebGazer to calibrate.
- Repeat 9x times on the corners, sides, and center to get good mapping data.
I found that it was best to get 5 mappings per point for better eye tracking accuracy.

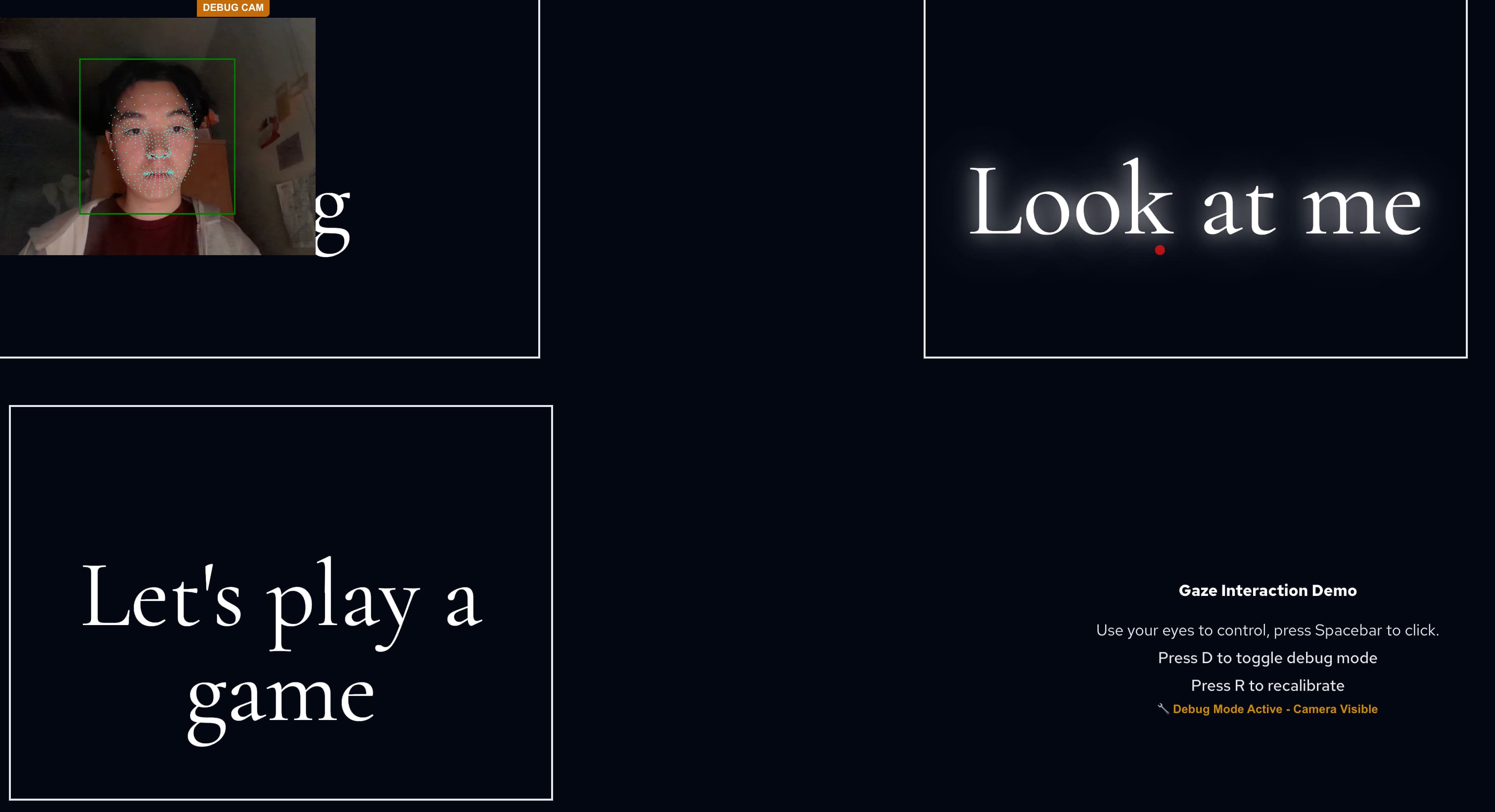
Calibration in debug mode. The top right shows how WebGazer tracks your eyes and face. The red dot is where it thinks I’m looking.
Website Interaction
Now that we have eye tracking, we can make some cool things with it! I decided to use the user’s gaze as a mouse and have them click with spacebar—kind of like how Apple Vision Pros have you look and pinch. Although I had the main functionality, it was far from finished. There were many considerations with making the experience as smooth and immersive as possible.
The “Invisible” Mouse
Initially, the user could see “where” they were looking at through a red dot.
Main page in debug mode.
This created some problems. First, the red dot was distracting, and users would unconsciously look at it instead of my buttons. Second, the red dot revealed how inaccurate the eye tracking was, which ruined the immersion.
Ultimately, I decided to remove the “eye cursor” and also make the user’s mouse invisible. It made you really feel like you were controlling the website with your eyes rather than moving a mouse around. You can turn on debug mode to see your eye cursor and mouse.
User feedback
Since we don’t have a mouse, we need some way for the user to know they are looking at something. To do this… we track the user’s gaze (how surprising). We hid the eye cursor, but we still have the x and y coordinates of the user’s gaze. Each button component has checks to see if that gaze is within its borders. When the component detects the user is looking at it, it responds with a slight glow and pop.
Large UI
Admittedly, the eye tracking is not the best. You can really see how jittery it is with debug mode on. So I decided to make the UI huge. I also added a screen size restriction so the site is only usable on displays that meet a minimum size threshold (Sorry mobile users! It wouldn’t work on your phone anyway).

The large size of the button accounts for the jitteriness of the eye tracking.
Conclusion
Those were a few details about Eyesite. If you are interested, you can see the source code. Small warning: this project was just a small demo and isn’t a shining example of clean code or best practices.
This was a really fun project to make, and super cool to use too. If you want to make your own computer vision project or improve this one, I encourage you to do so! You can find the project at https://github.com/akchro/eyesite.
Keep your files stored safely and securely with the SanDisk 2TB Extreme Portable SSD. With over 69,505 ratings and an impressive 4.6 out of 5 stars, this product has been purchased over 8K+ times in the past month. At only $129.99, this Amazon’s Choice product is a must-have for secure file storage.
Help keep private content private with the included password protection featuring 256-bit AES hardware encryption. Order now for just $129.99 on Amazon!
Help Power Techcratic’s Future – Scan To Support
If Techcratic’s content and insights have helped you, consider giving back by supporting the platform with crypto. Every contribution makes a difference, whether it’s for high-quality content, server maintenance, or future updates. Techcratic is constantly evolving, and your support helps drive that progress.
As a solo operator who wears all the hats, creating content, managing the tech, and running the site, your support allows me to stay focused on delivering valuable resources. Your support keeps everything running smoothly and enables me to continue creating the content you love. I’m deeply grateful for your support, it truly means the world to me! Thank you!
|
BITCOIN
bc1qlszw7elx2qahjwvaryh0tkgg8y68enw30gpvge Scan the QR code with your crypto wallet app |
|
DOGECOIN
D64GwvvYQxFXYyan3oQCrmWfidf6T3JpBA Scan the QR code with your crypto wallet app |
|
ETHEREUM
0xe9BC980DF3d985730dA827996B43E4A62CCBAA7a Scan the QR code with your crypto wallet app |
Please read the Privacy and Security Disclaimer on how Techcratic handles your support.
Disclaimer: As an Amazon Associate, Techcratic may earn from qualifying purchases.